YEAR
2022
DISCIPLINE/ROLE
UX Research & UI Design
INDUSTRY
Food Delivery Service

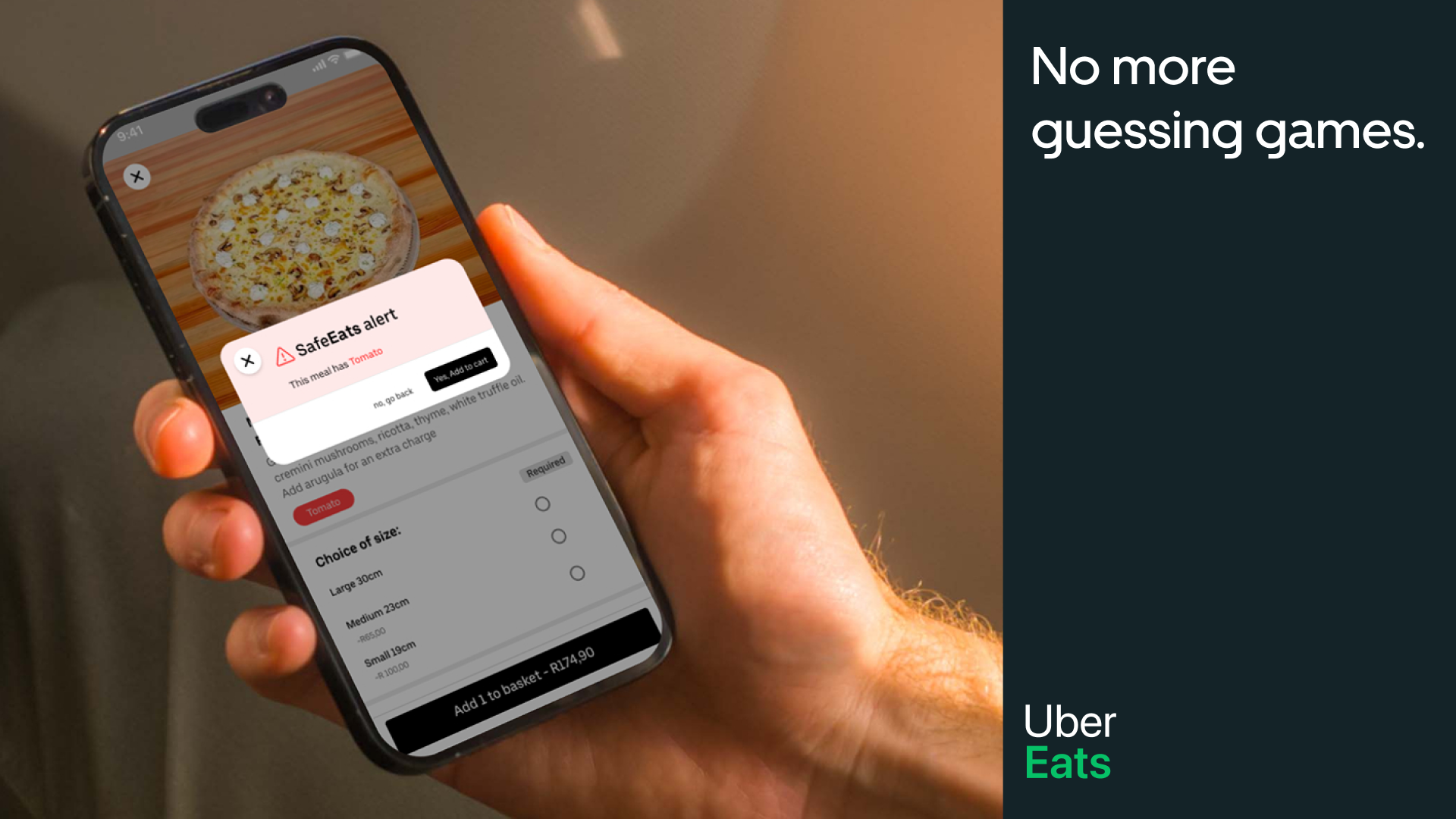
OVERVIEW
The Challenge

The Goal
Make the ordering process and browsing experience more efficient and less time consuming for users with ingredient specific needs and allergies.
DISCOVERY
Understanding the problem
User Observations
At the start of the project, I didn’t have a concrete insight of how users with allergies go about ordering their meals. I had the initial assumption that they simply read through the ingredient lists of different meals they’re interested in ordering. To test out this theory, I partnered with 4 UberEats users who have allergies and observed their process of browsing and ordering meals on the app. I Identified the following problems:

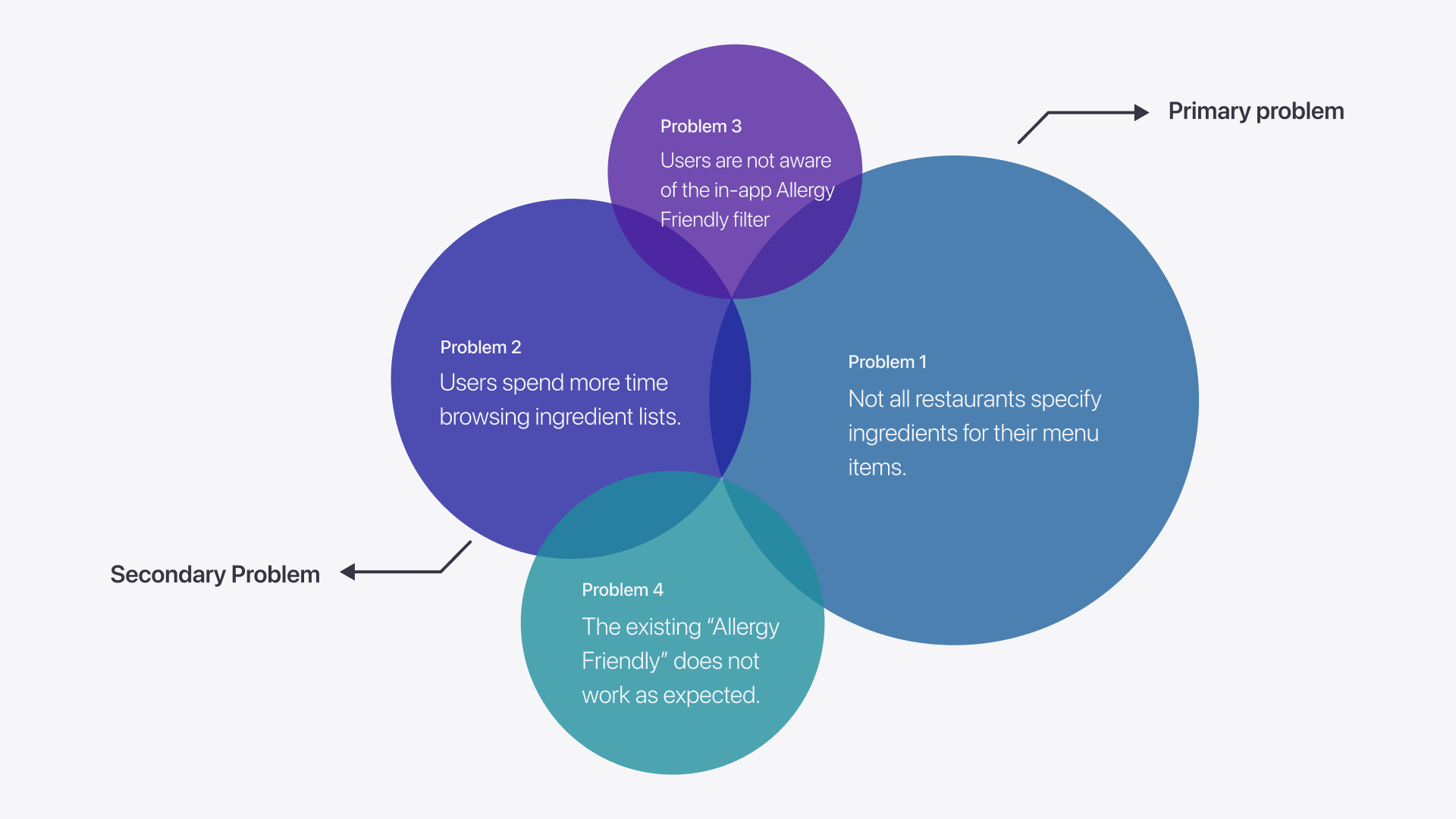
1.Resturaunts do not specify ingredients for all menu items.
Resturaunts and stores that make product offerings, do not specify the specific ingredients of an item, making it difficult for certain users to know whether a menu item is safe or not.
2. Users spend more time browsing ingredient lists.
Users with more common allergies such as peanuts and hazelnuts have an easier time browsing menus, however the test user with a tomato allergy spent much more time analyzing menu ingredients.
3.Users are not aware of the Allergy Friendy filter
When observing the user’s ordering porcess, nobody bothered to use the allergy frinedly filter, purely because they didn’t know that the app even had one.
4. The existing “Allergy Friendly” does not work as expected
When asked to try the existing Allergy friendly filter, the users were surprised that the app removed every restaurant on their dashboard. The current “allergy friendly” filter removes all restaurants that are not willing to make special requests - this is really inconvenient for ordering , because most users are not allergic to an entire menu, just specific meals. The app also doesn’t know what allergy the user has, so users found that the filter didn’t help them at all, especially if no resturaunt in their area was willing to make adjustments.
A look into the market
Market Research
Before I could start designing a new solution, I needed to undertsand the current requirements, regulations and trends surrounding allergen information handling and how current competitors are assisting their users with allergies.
Trends in allergen information handling by physical and digital stores:
1. Transparency of harmful ingredients and common allergy foods.
2. Providing full ingredient lists for menu items and products
3. Using clear visual cues to highlight and inform users about those allergens and harmful ingredients.
How have others approached this problem?
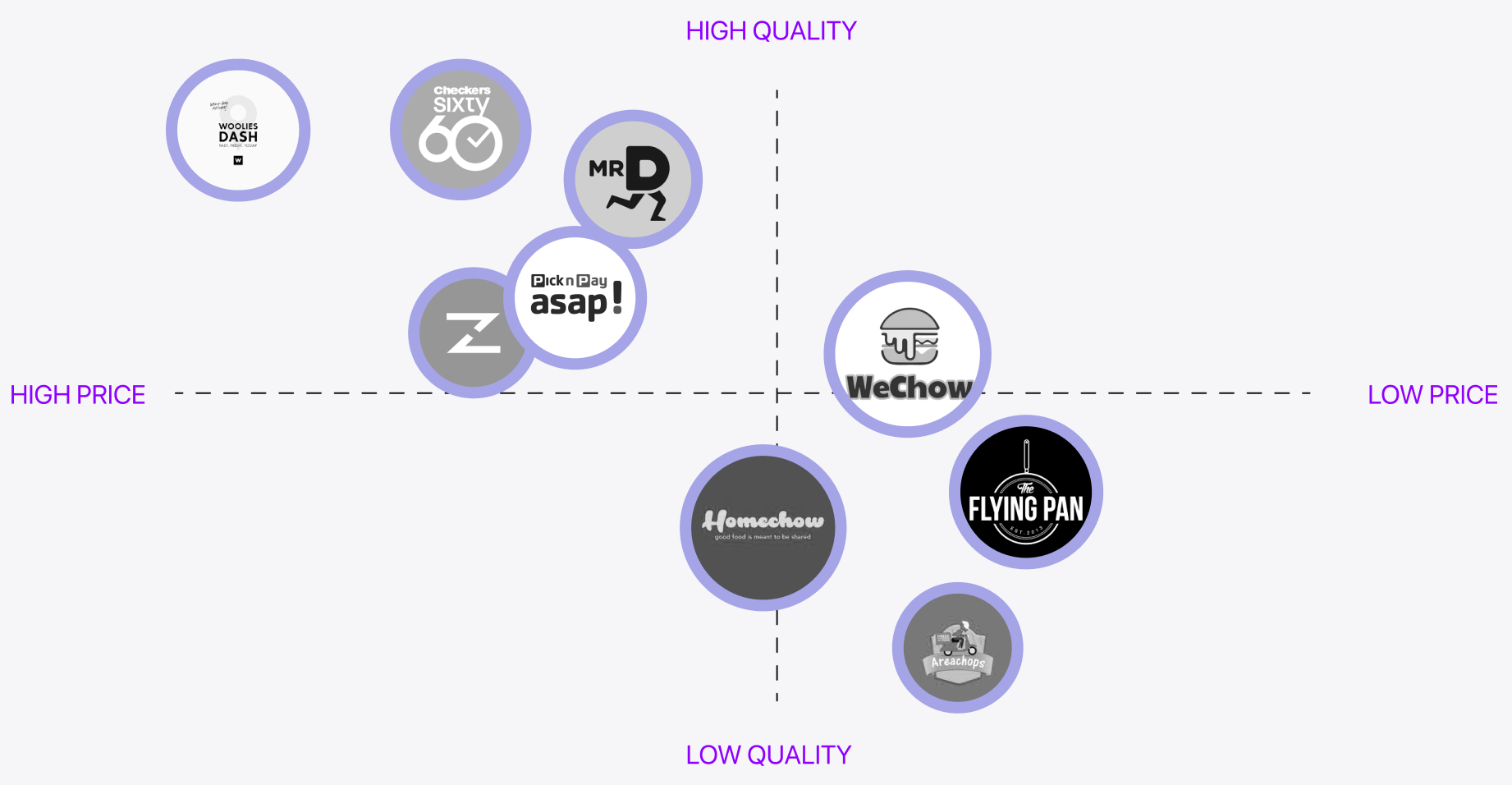
Competitor Analysis
After learning about common practices and trends in the overall food and resturaunt indusry, I was curoius to know if there were any other food delivery platforms that already solved this issue for their users. I created this competitor matric of UberEats competitors’

Back to the Users
Competitor Analysis
At the start of the project, I started with some prelimenry user observations to understands the generals landscape of users with allergies. Now, after reseraching the brand itself and understanding the industry, I came back to use research to do a deeper analysis of the users experience and to ask them more targeted questions.

Survey Goals
1. What food ordering platform do they use?
2. What are the methods that users use to identify meals that are safe for them?
3. Do users make special requests from resturaunts?
4. Are there any users who use the Allergy friendly filter on UberEats?
5. What are user allergy-related frustrations when ordering food online?
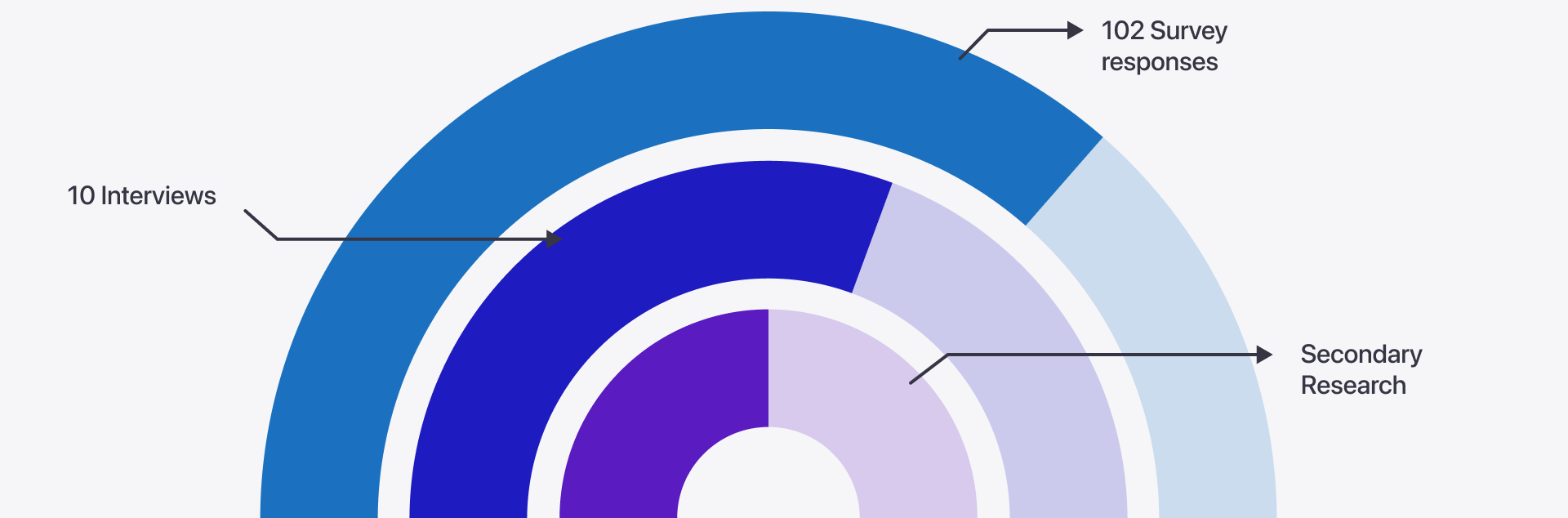
I was able ot interview 8 UberEats users with allergies and ingrdient sensitivities. The survey, which was sent out to people on various social media platforms, was answered by 145 respondants who all use food ordering platforms.
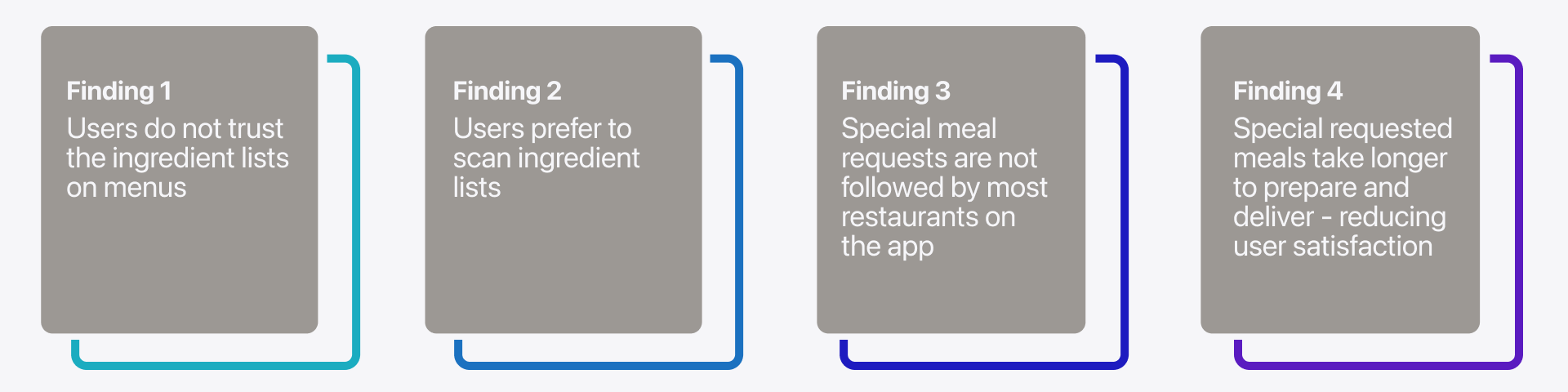
Findings from user research

DEFINE
Building Empathy
Market Research
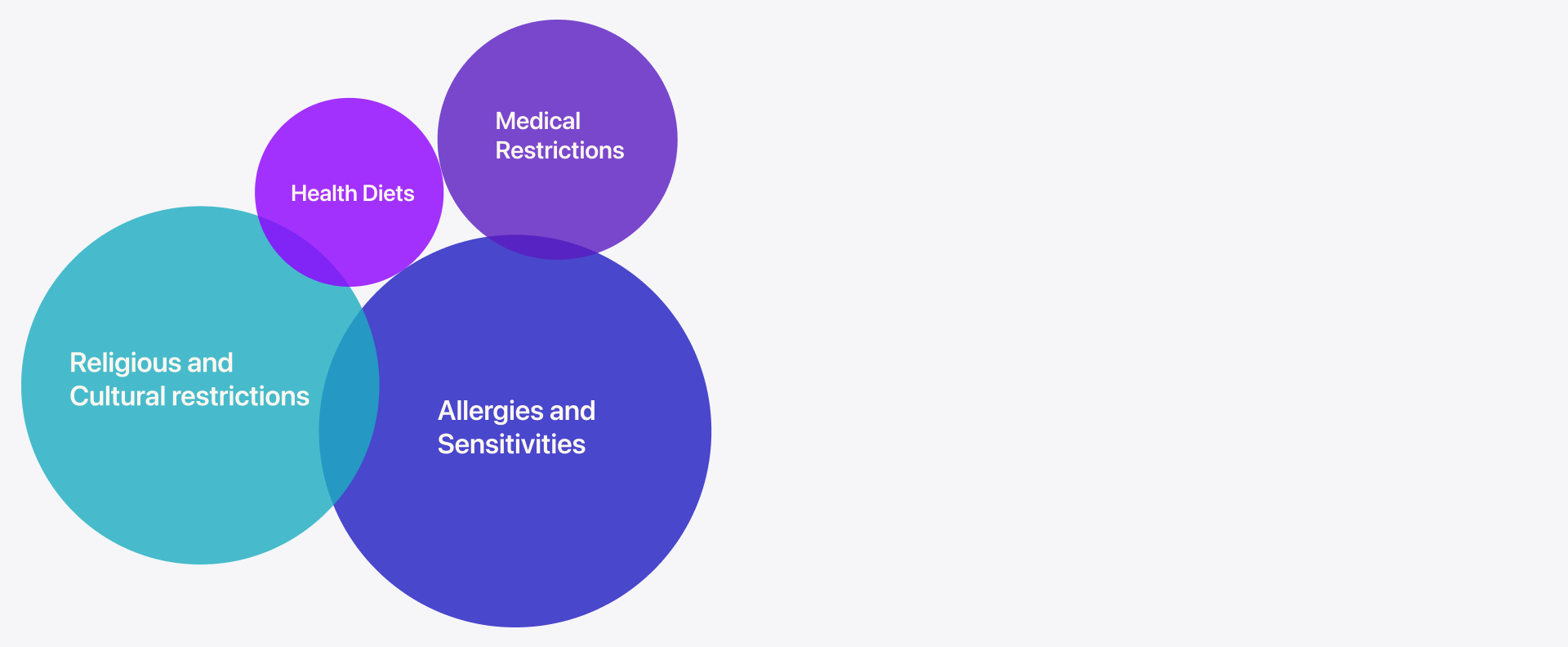
Having done the research on the UberEats app, the industries and users, I was able to empathize with these users by using various user experience tools to understand the different use cases and journeys of existing UberEats users. I found that users with allergies are not the only ones needing to be cautious of ingredients. I developed the following user cases and user persona’s that emerged from the previous research.
The users needs
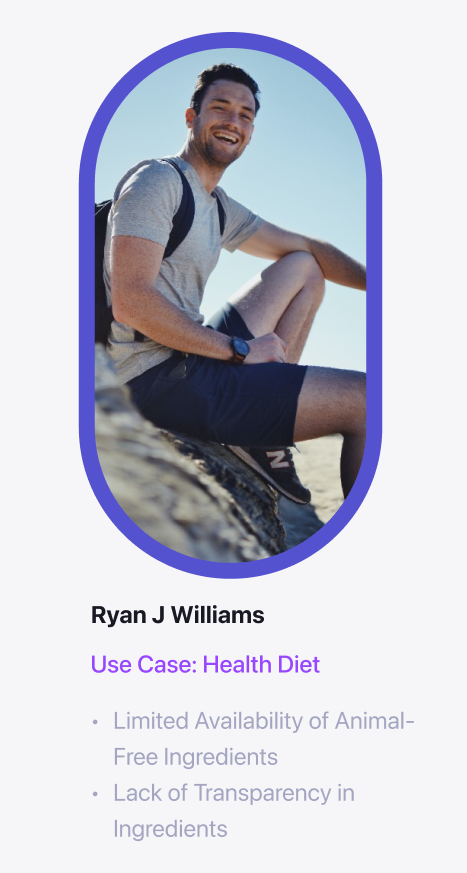
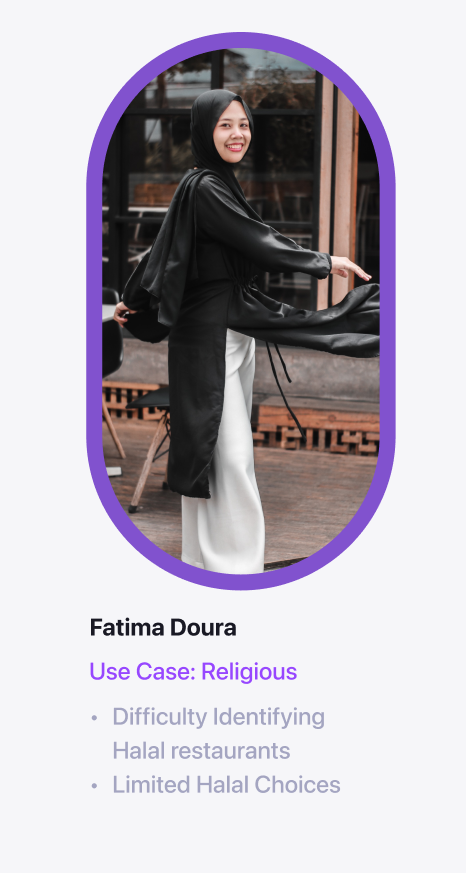
Use Cases

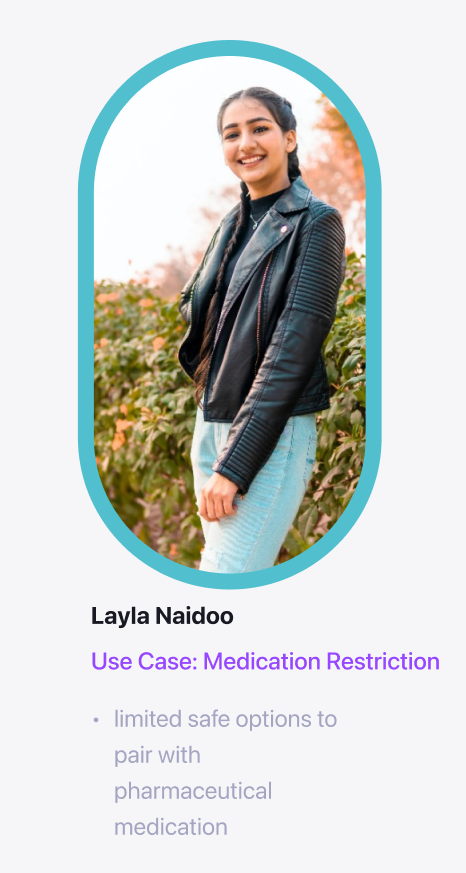
Meet the users
User Persona's



DEFINE
Issue Prioritisation
By analyzing the user research, use cases and persona’s, I identified that users have two main methods of making sure that their food is safe; the most common is reading menu ingredients and the second is making special requests in app. However, we also identified that reading ingredients is unreliable and time consuming and that special requests in-app are regularly ignored.
To address the challenge and goals effectively, the method i’m prioritizing is reading menu ingredients. priortising this method will address the identified issues of long browsing times, unreliable ingredient lists, and The allergy friendly filter.
Concept
Product Strategy
Instead of building a whole new component, this solution focuses on redesigning the functionality of the “Allergy friendly” filter.

DESIGN/DELIVER
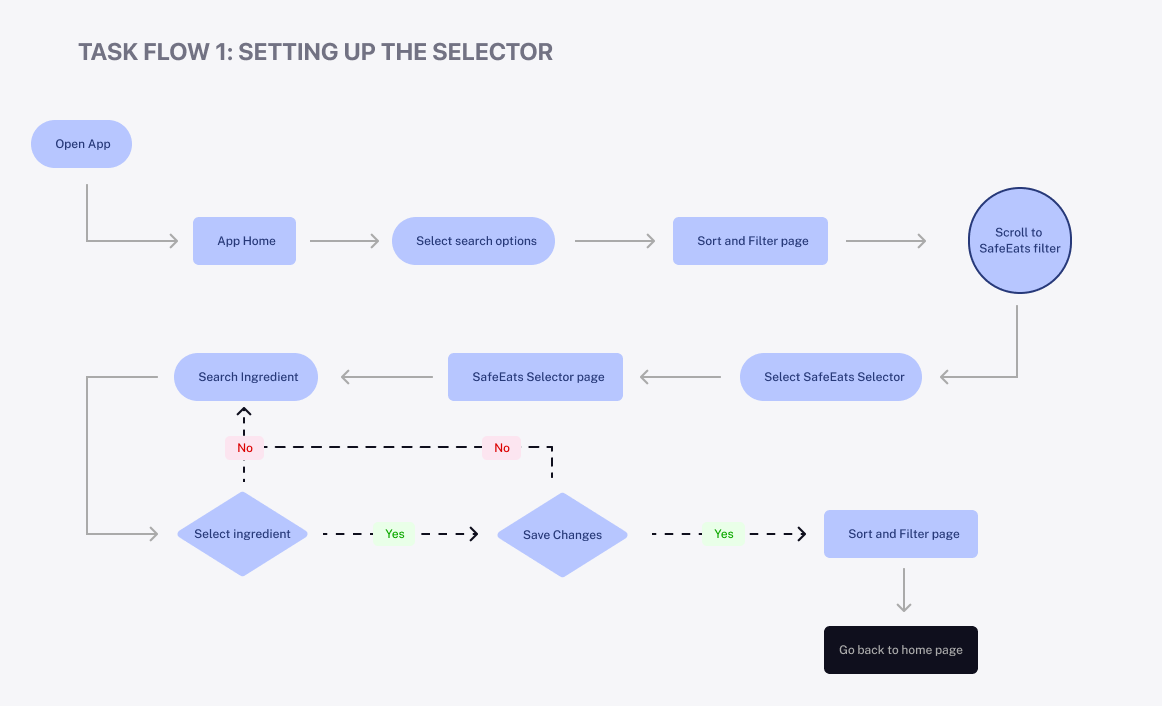
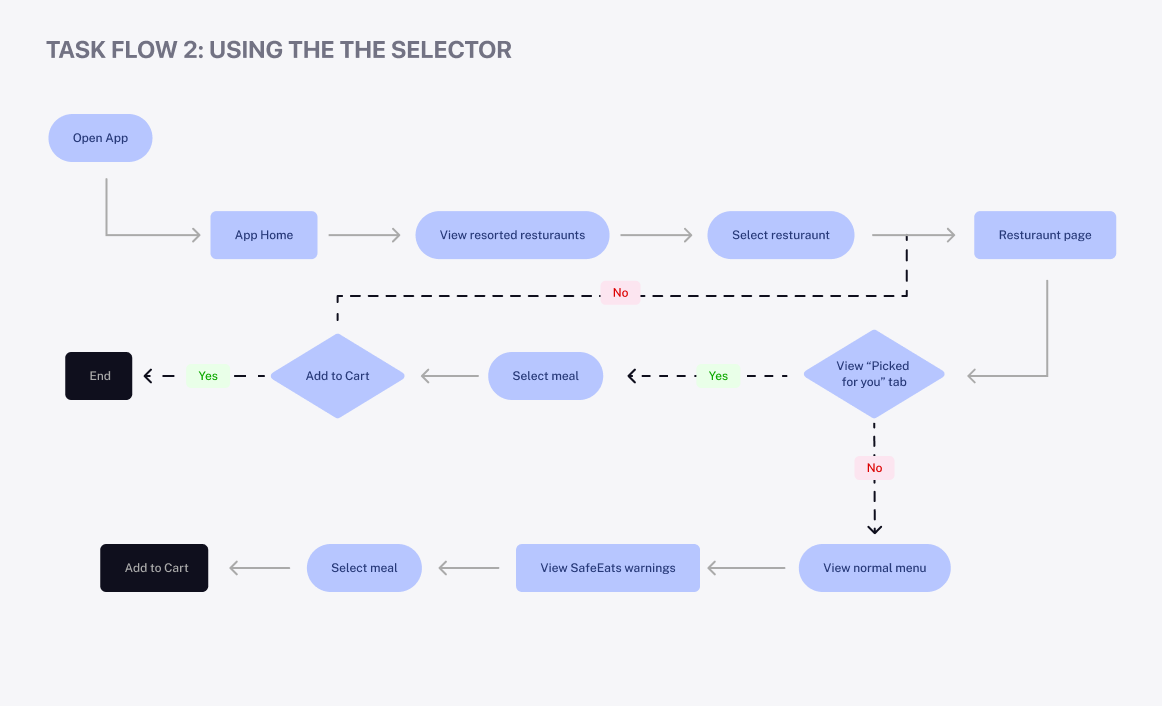
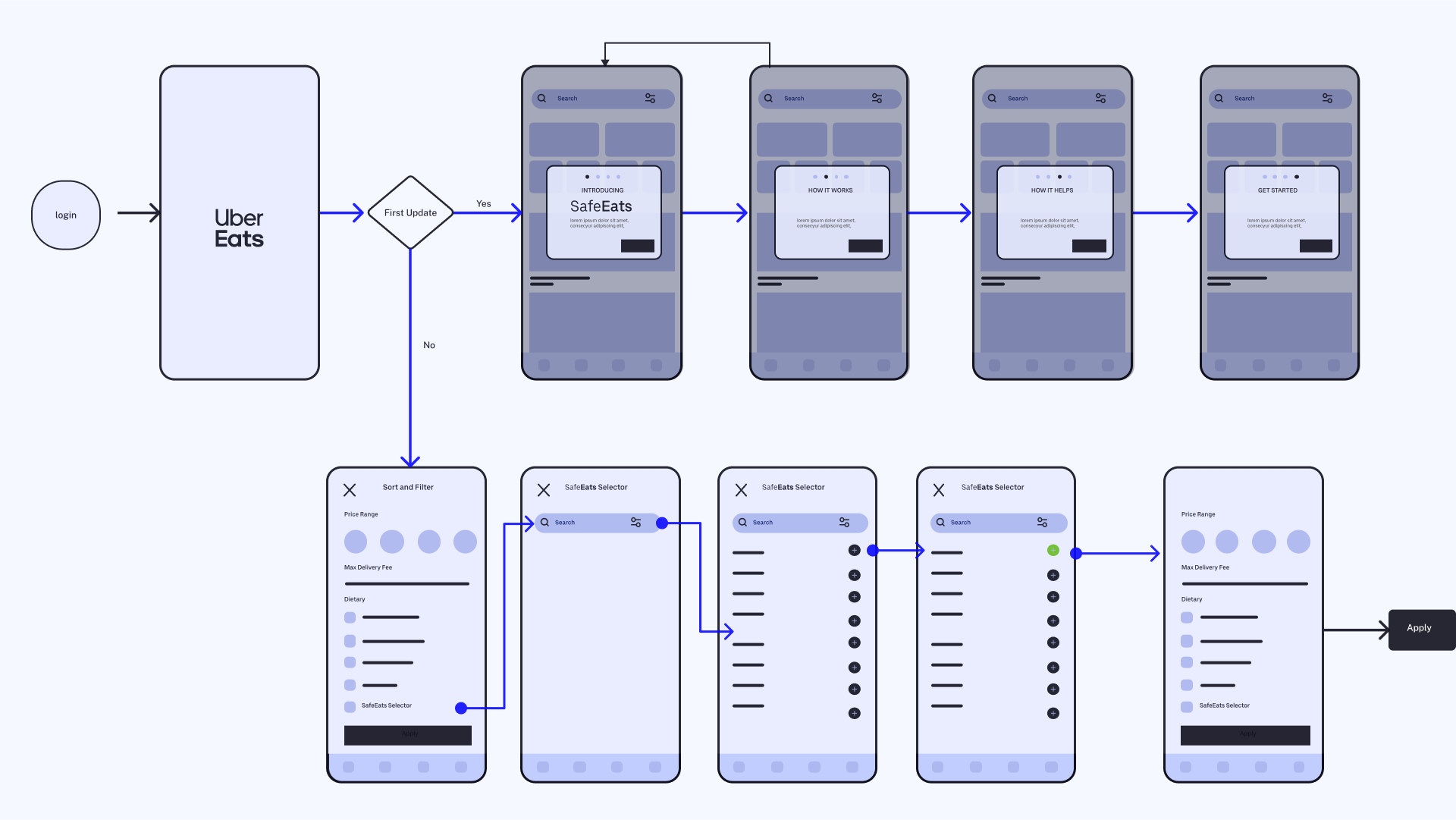
Visualising the journey
User flows


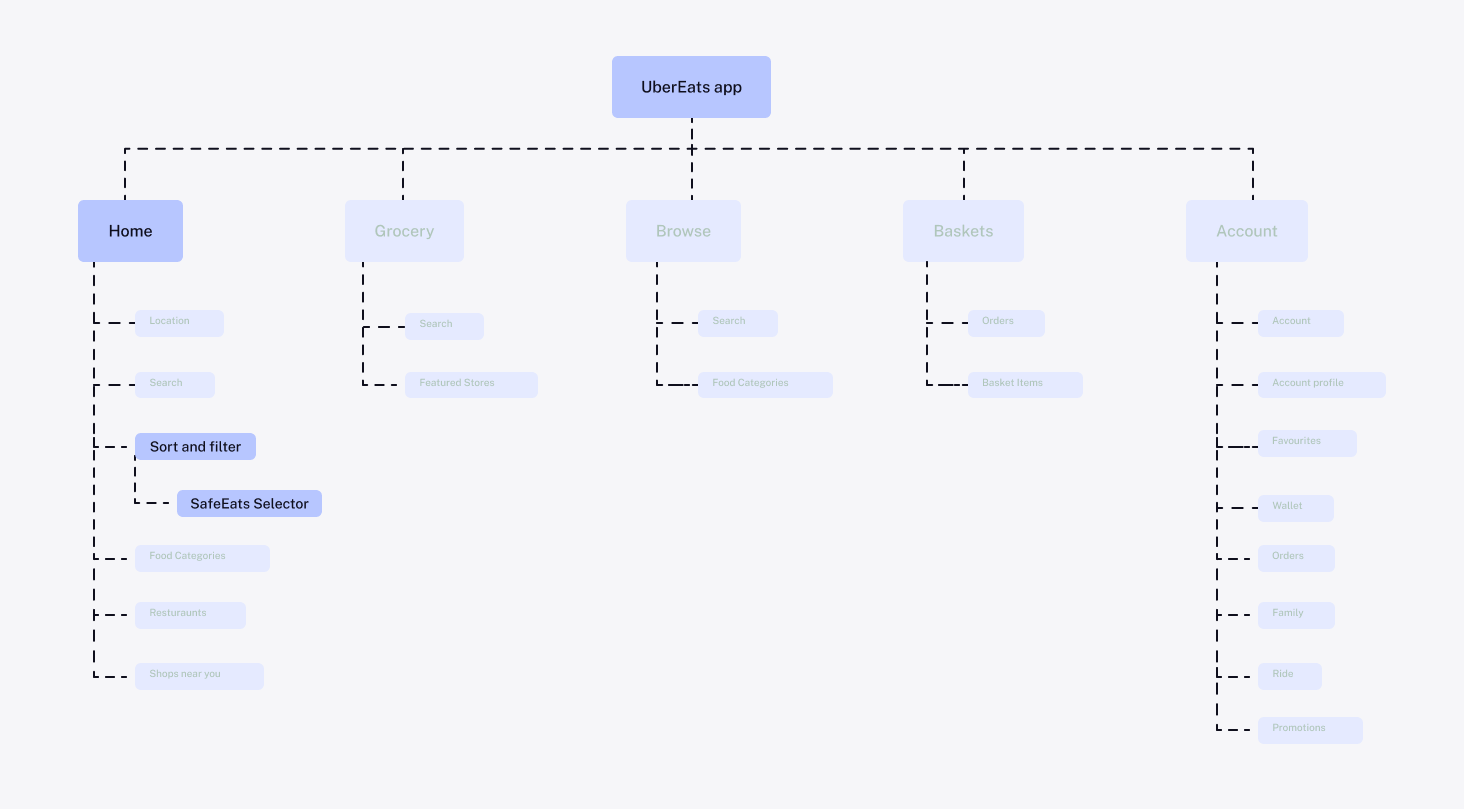
Structuring with the existing app architecture
information architecture

Developing the design
Wireframing

DELIVER
Testing the solution
Usability
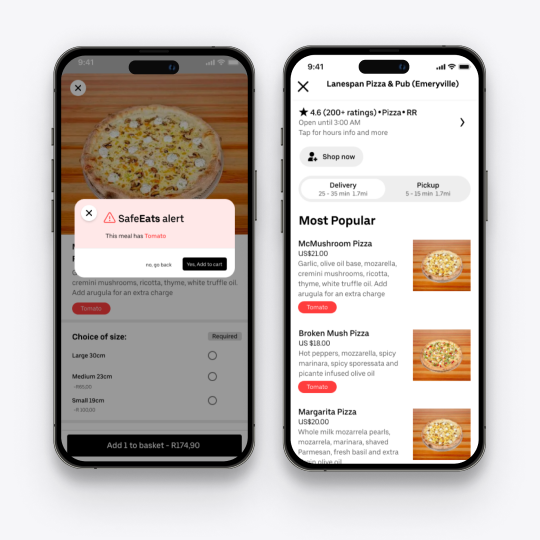
The wireframes were turned into high fidelity prototypes that were then used for usability testing

OUTCOME
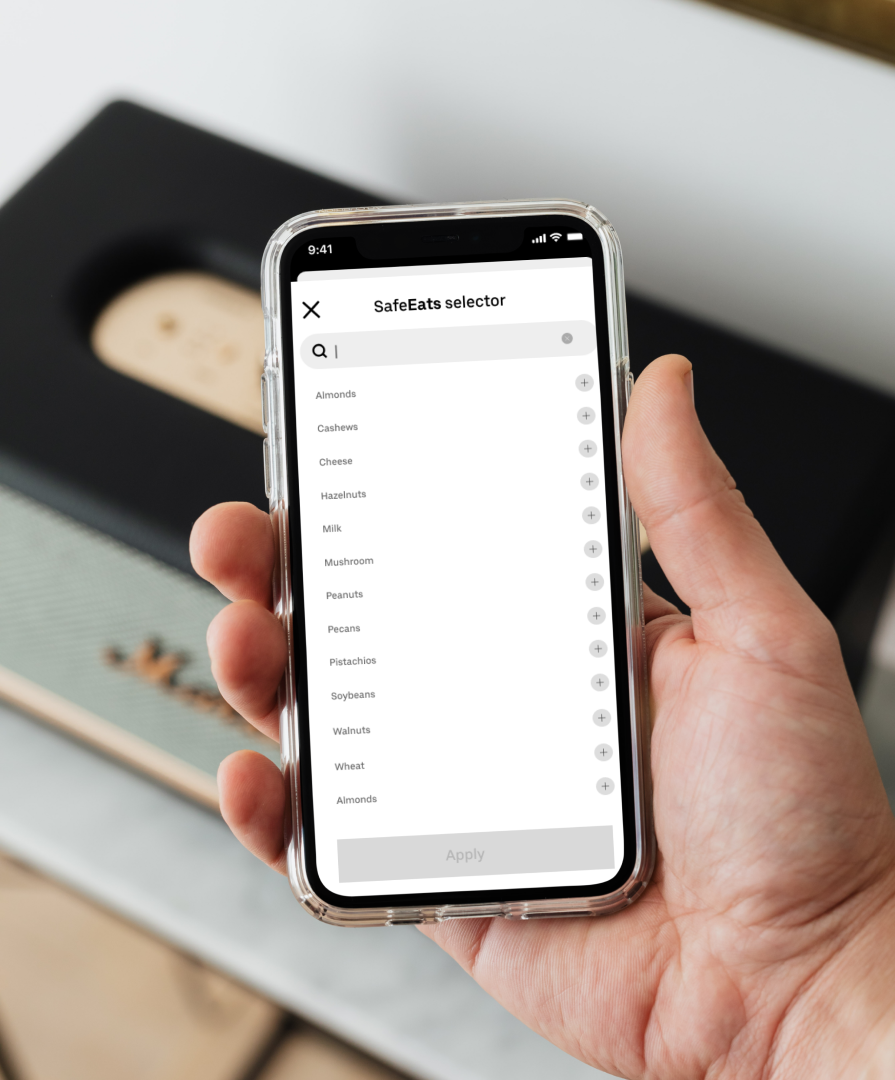
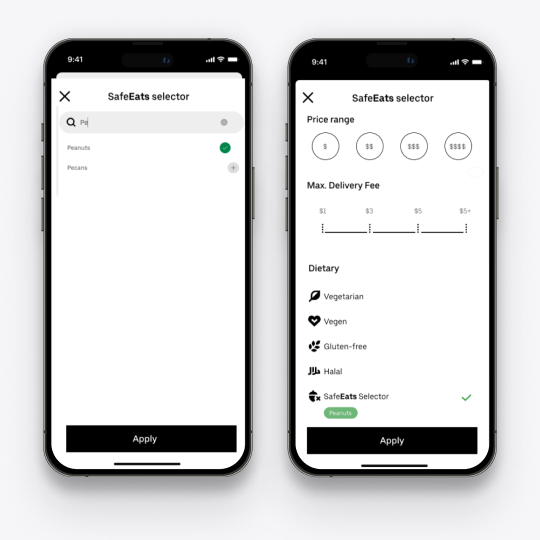
Final Design




REFLECTION
Final Thoughts
If I had more time:
I'd Conduct in-person A/B Tests on focus groups
What I learned:
The research process is not always linear, and may require many iterations.
Remember business and technical constraints.