YEAR
2023
DISCIPLINE/ROLE
UX Research and UI Design
INDUSTRY
Transportation

OVERVIEW
The Challenge
The Gautrain App has low ratings and usage times. Determine the issue and propose an actionable solution.
The Goal
Improve the performance of the Gautrain app to improve usage times and user satisfaction.

About Gautrain
Brand Overview
Gautrain is a bus and train servcice provider in central and northern Gauteng province of South Africa. The bus and train system are the most reliable and efficient form of public Transportation in Gauteng.
DISCOVERY
A look into the app
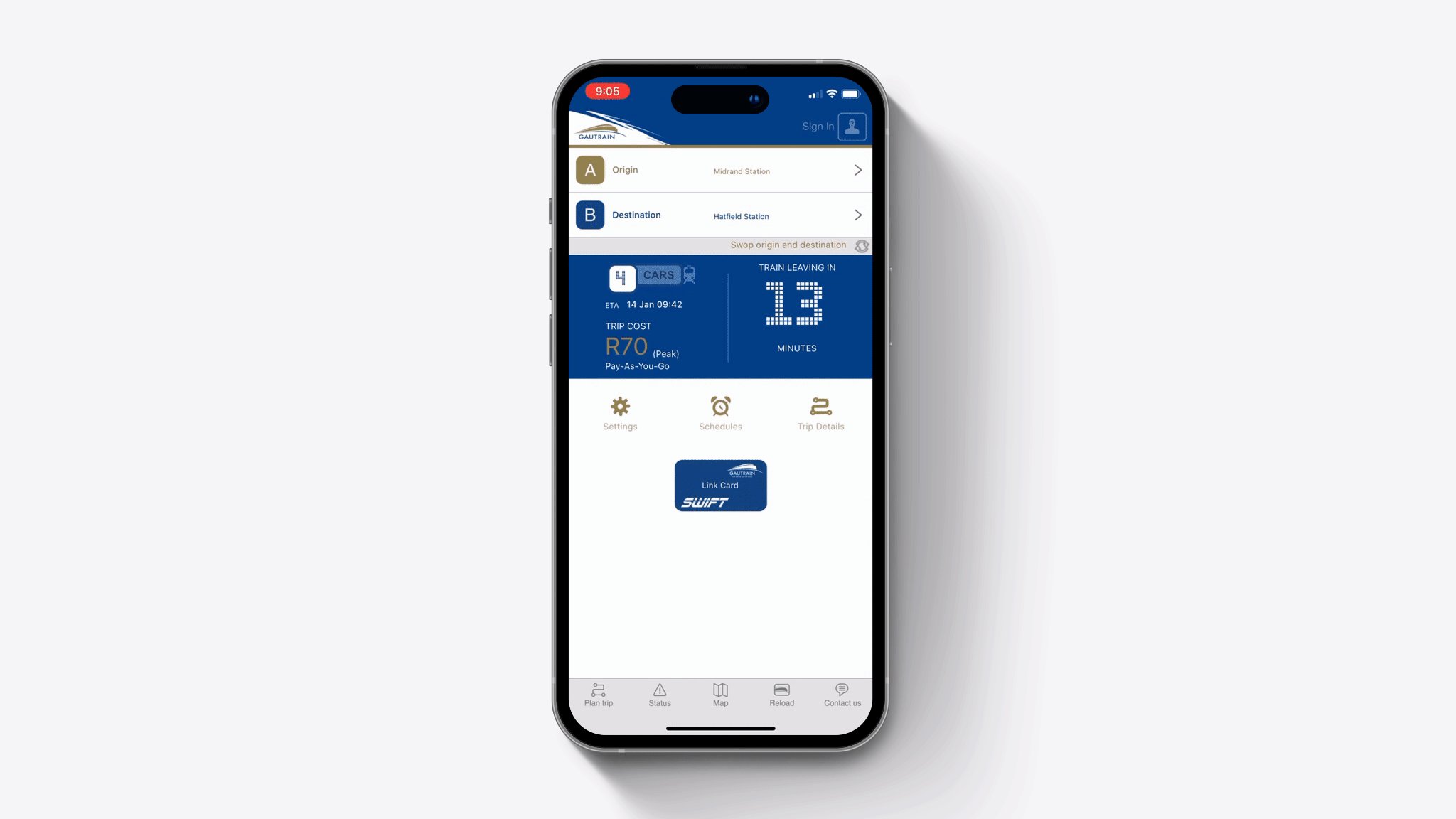
App Audit
Started off the app audit by identifying different flows and customer journey’s within the app and assessing their effectiveness in achieving user goals.

From my initial assessment I identified the following problems:
1. Outdated visual design.
2. Cluttered visuals for schedules, routes and guides.
3. Inaccurate time delays for buses.
*I decided to continue conducting research on the identified problems to assess their effect on the users and efficiency of the app.
Researching the problems
User Research, Market Research, Competitor analysis
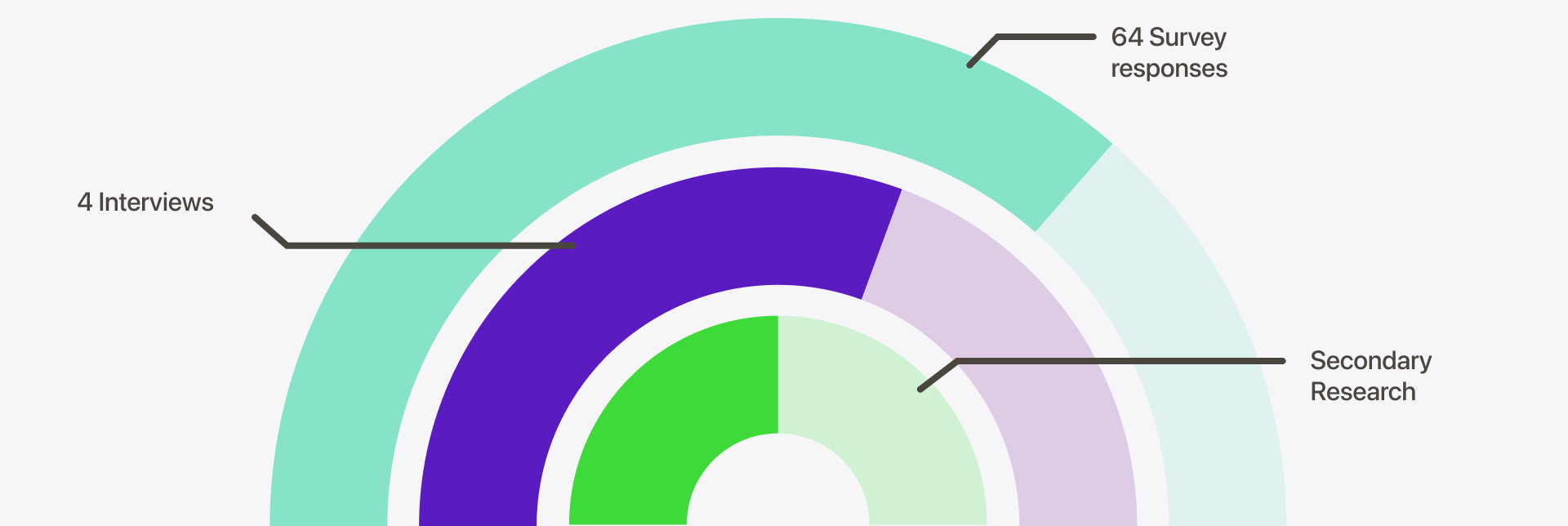
I made use of various research methods to gather information about the user opinions and perspectives towards the Gautrain, the Gautrain app and public commute.

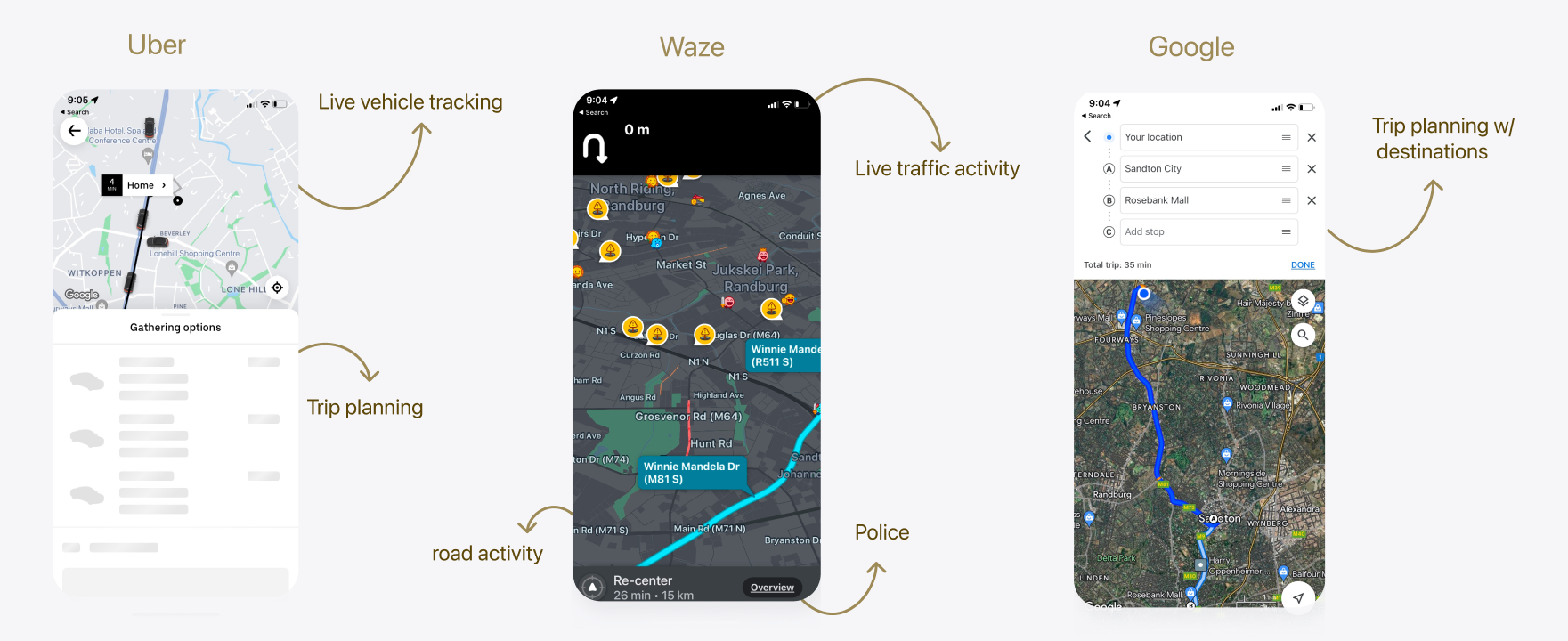
Competitive Analysis
Research interviews and surveys showed that users are pleased with their experience on Uber, Bolt, Waze, Google Maps and Maps. After analysing these apps I found similarities in each that contributed to user satisfaction.
1. Live vehicle tracking.
2. Trip Planning.
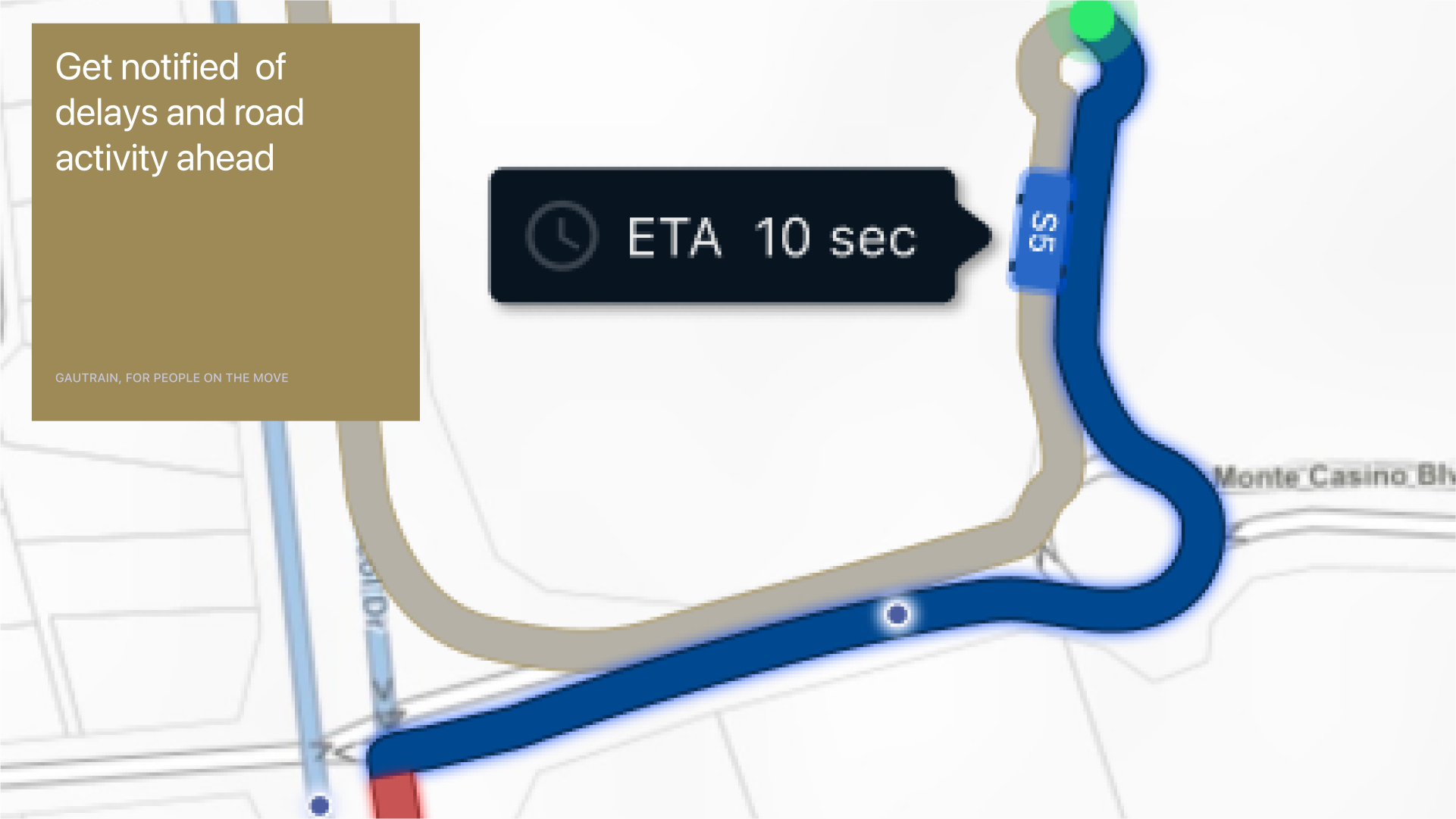
3. Live road activity.
4. Police locations

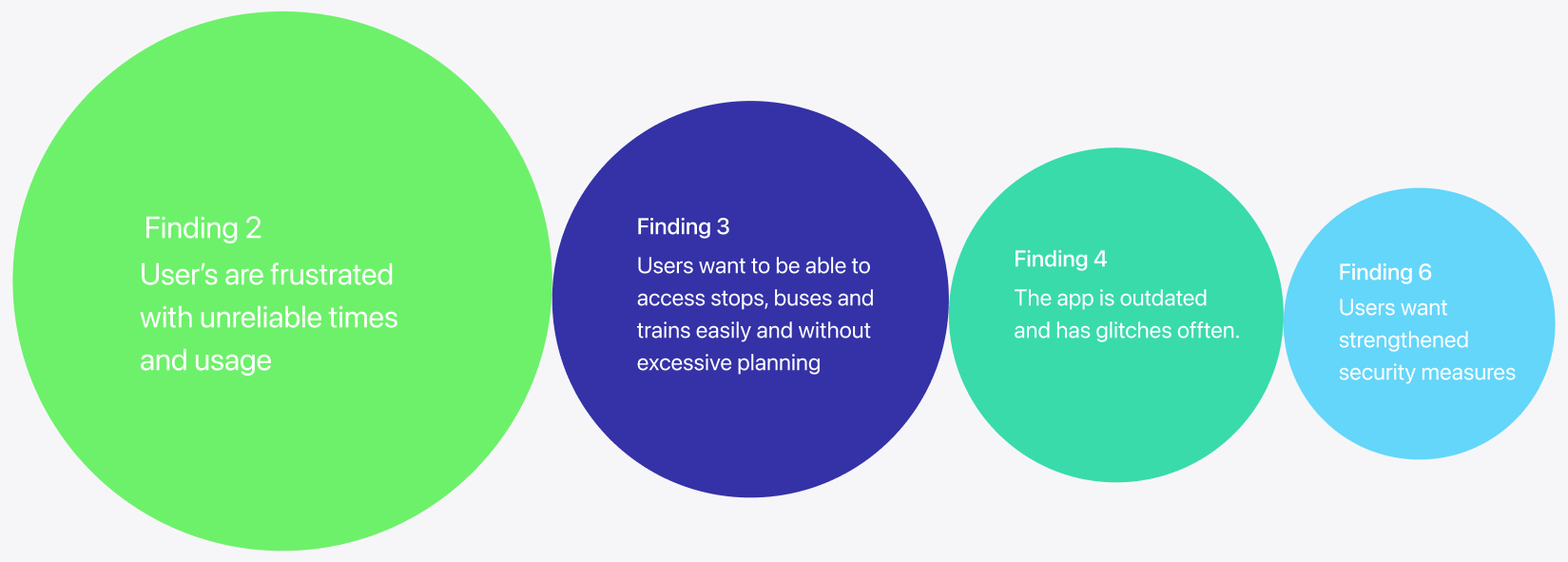
Based on the research, I came to the following problems that kept resurfacing:

DEFINE
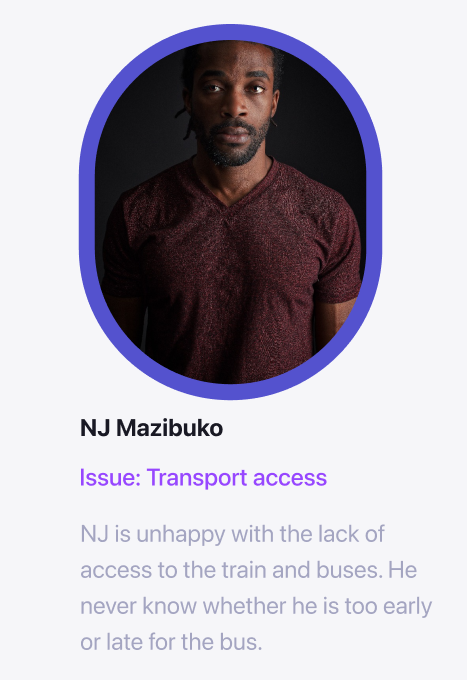
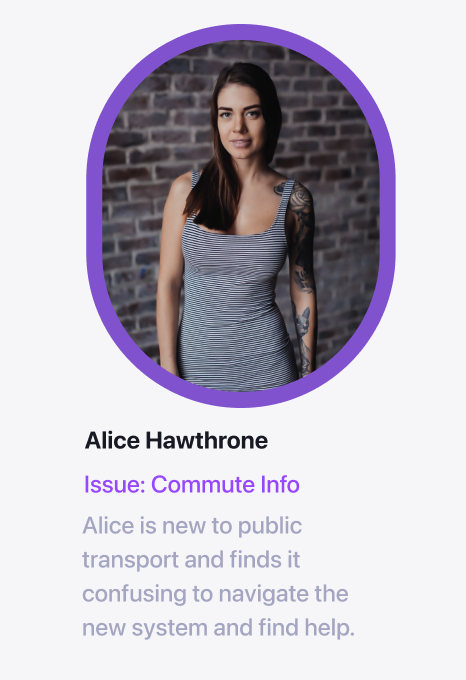
Meet the Users
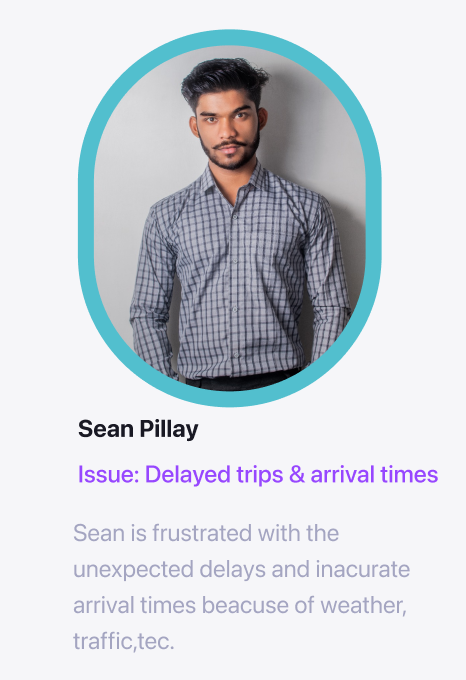
User Persona's
The research revealed a lot of important information about travel apps, public transportation and users. Using the findings, I was able to put together the following user persona's representing Gautrain app users:



Issue Prioritisation

The Product Concept
Product Strategy
After analysing the research and user findings, I was able to Ideate possible solutions to the found problems in the app. I found that the common underlying issue that users were frustrated with, was the lack of communication or control over their bus and train trips. I created the following hypothesis to drive the ideation process further.
Hypothesis
If Gautrain can help users feel in control of their commutes, then users will feel more satisfied with the app and their Gautrain trips. Transparency of rides can help create the feeling of control.
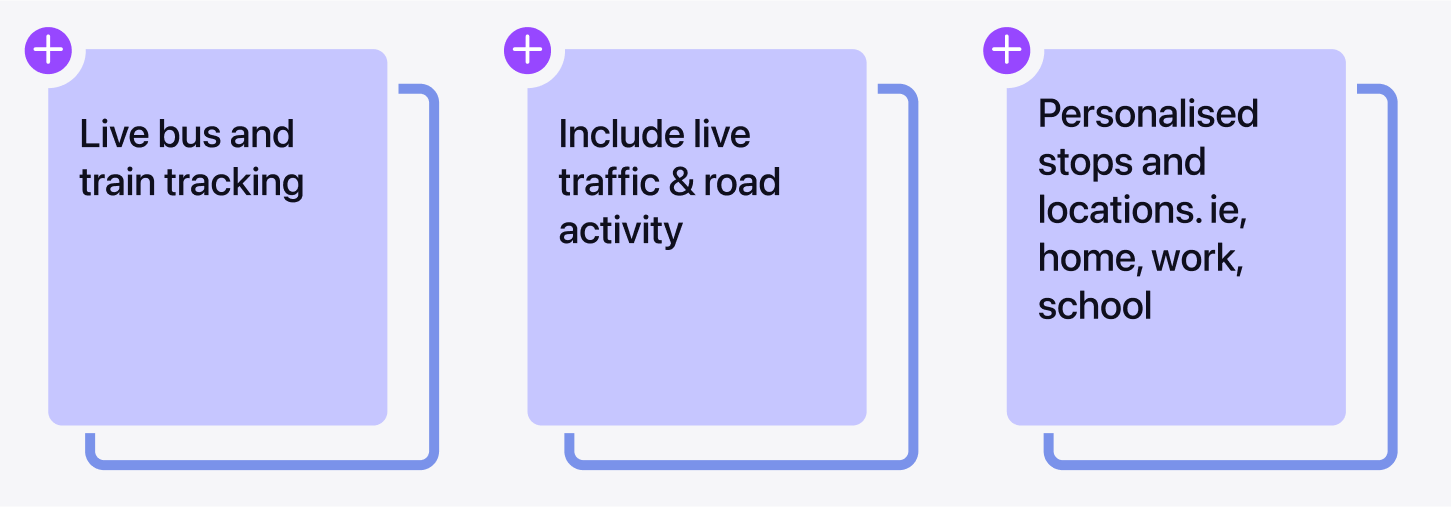
Proposed Solutions

DESIGN/DELIVER
Mapping the Journey
User Journey
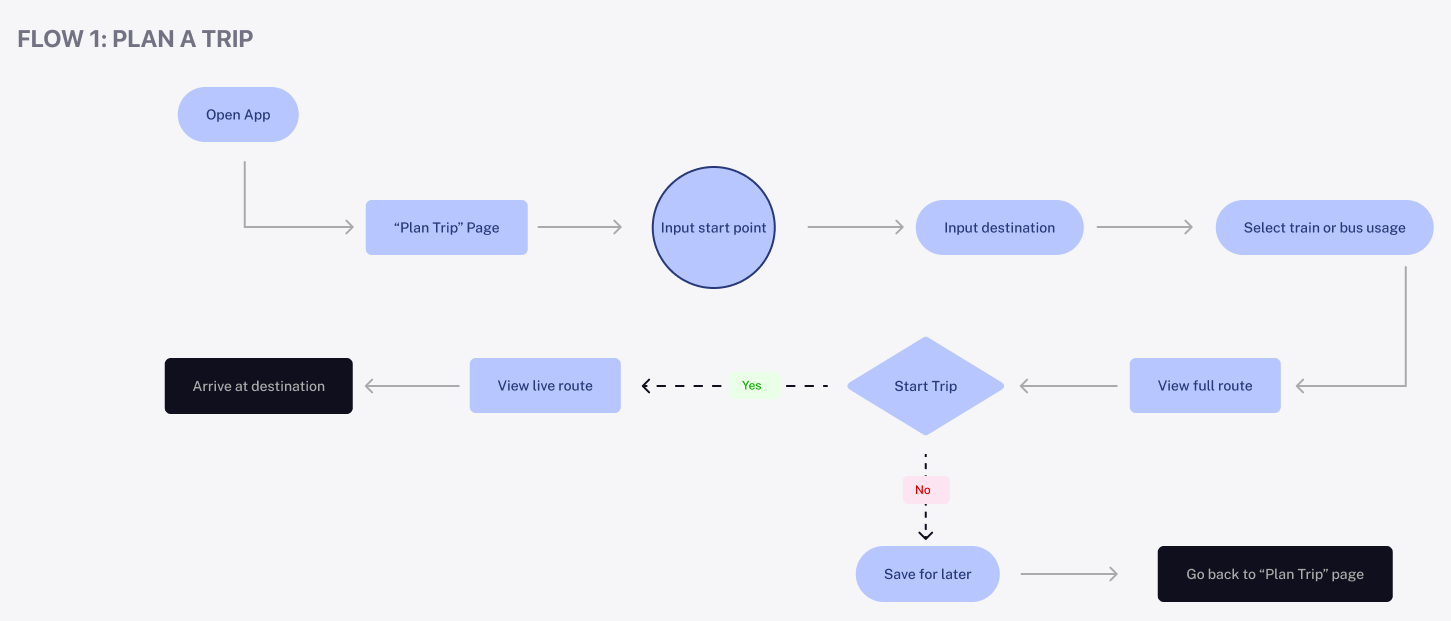
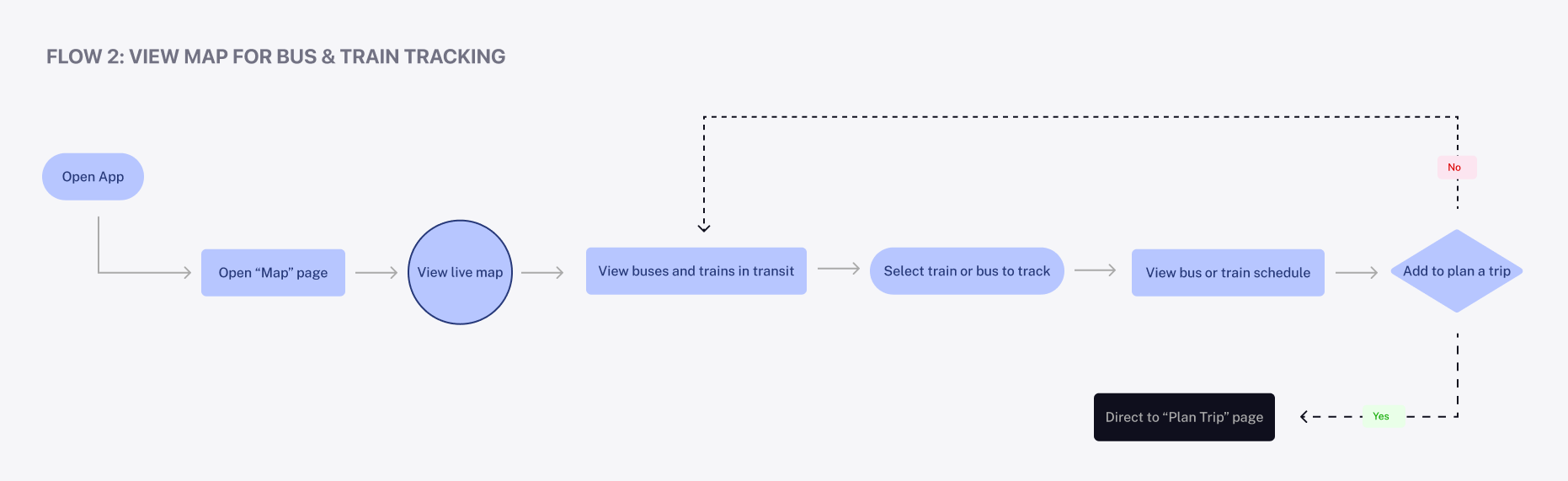
Now that I had a plan in place, I decided to start the Design phase by reviewing the flow on the app of users planning a Gautrain trip and identifying where the proposed solution can be included seamlessly.
The following user flows, show the app journey of Gautrain users using the new solution for their commutes.


Forming Hierarchy
Site Mapping & Information Architecture
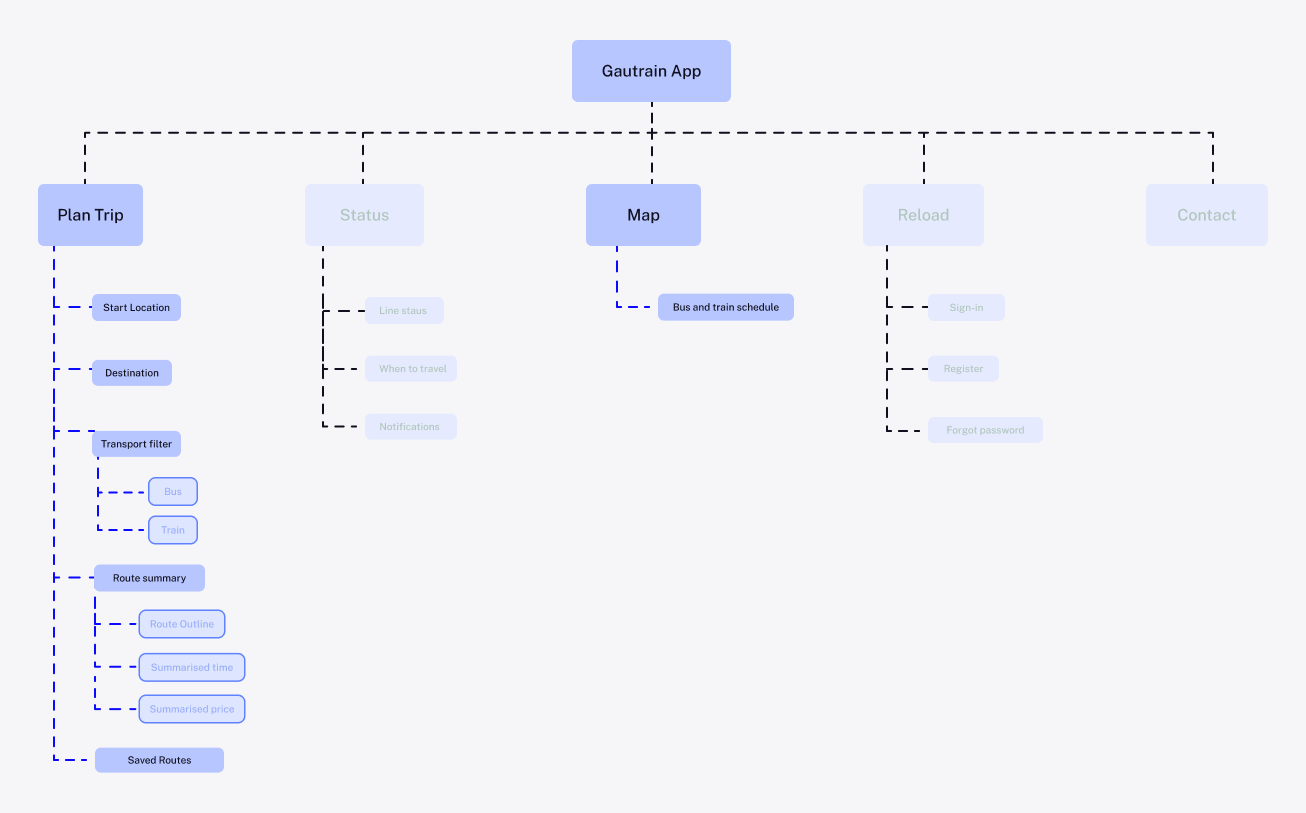
I then mapped out the existing information architecture of the Gautrain app, and used the user flow to place in the new solution without disturbing the existing app structure.
The image below shows you the core site map of the app, with the effected regions highlighted:

Ideating the layout
Low Fidelity Wireframe
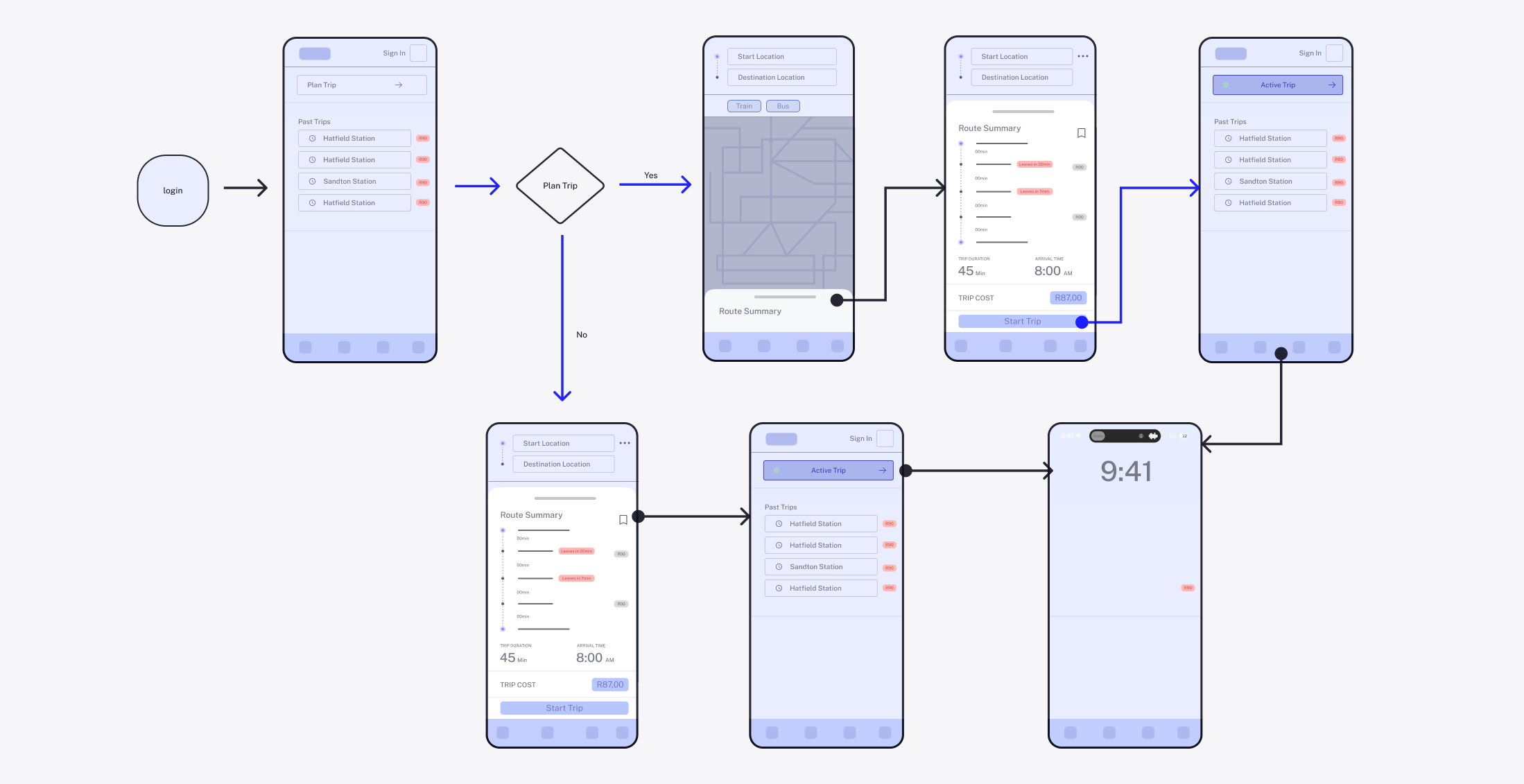
Having the flow and structure in place, I could then start to design the layout of the UI, in line with the Gautrain's existing layout.
You can see this being done in the wireframes below:

The Visual Design
High Fidelity Wireframe
The final stage of the UI process was to design the high fidelity wireframes of the design solution. Theses wireframes were also used to create interactive prototypes to be used later.
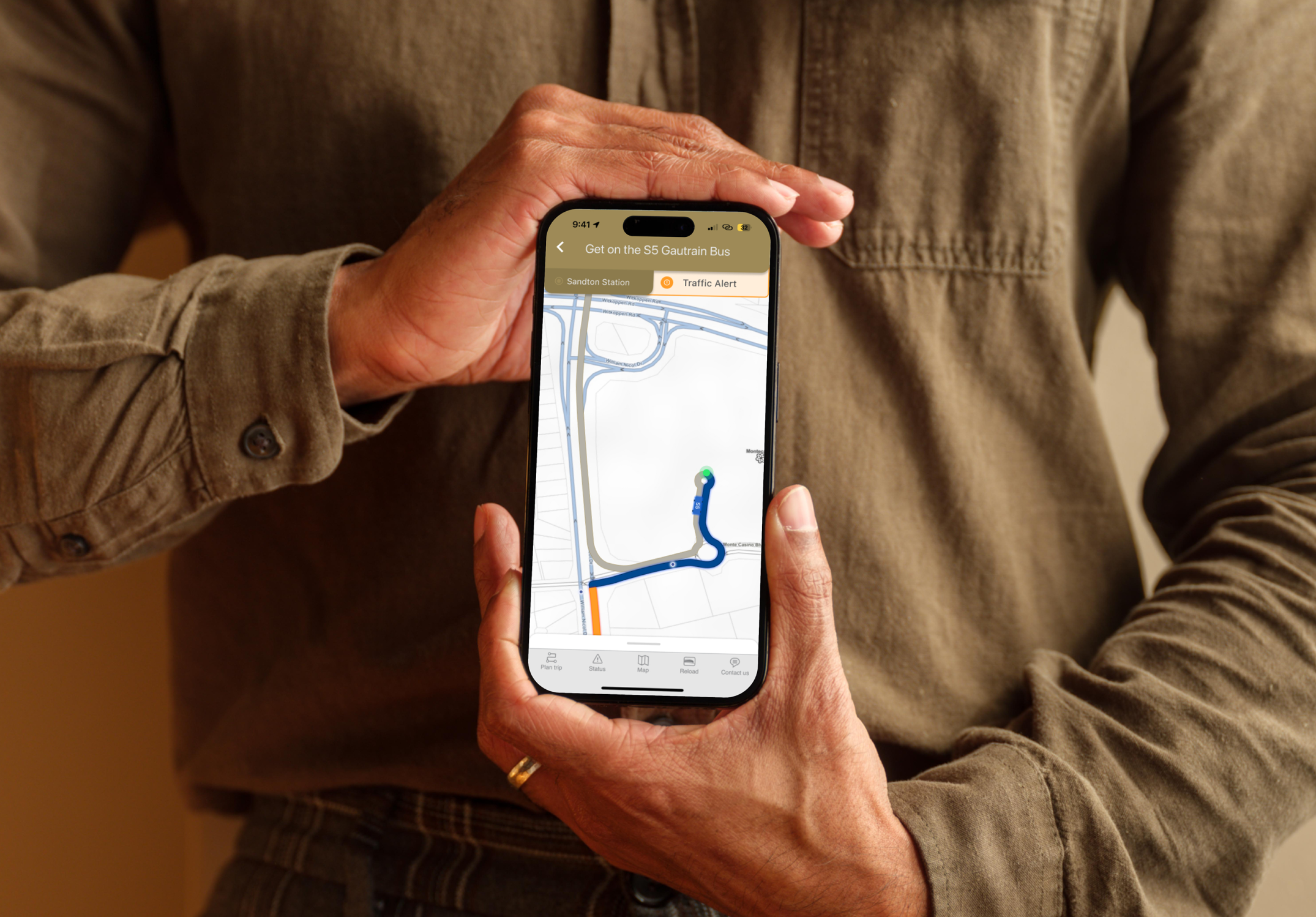
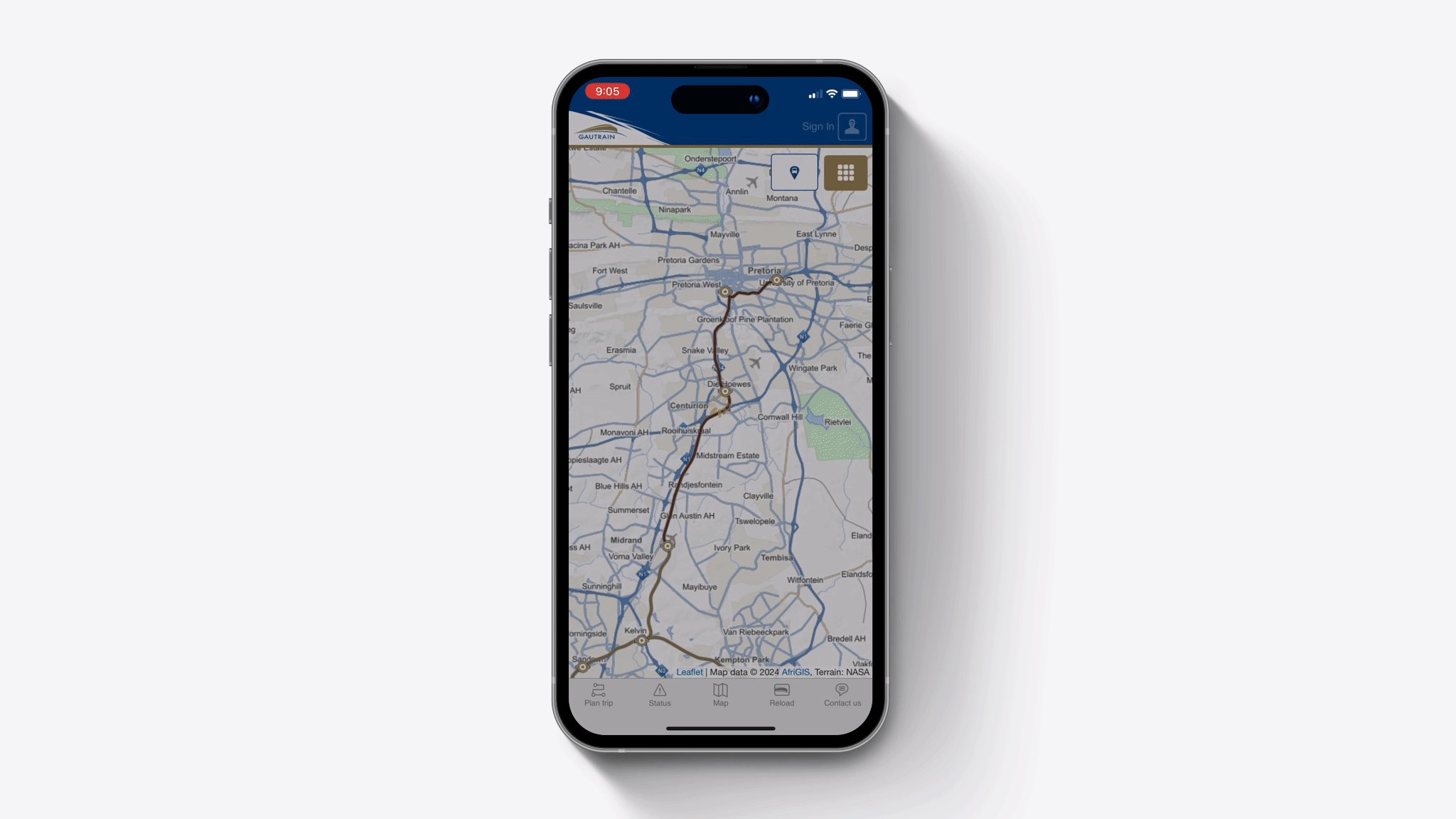
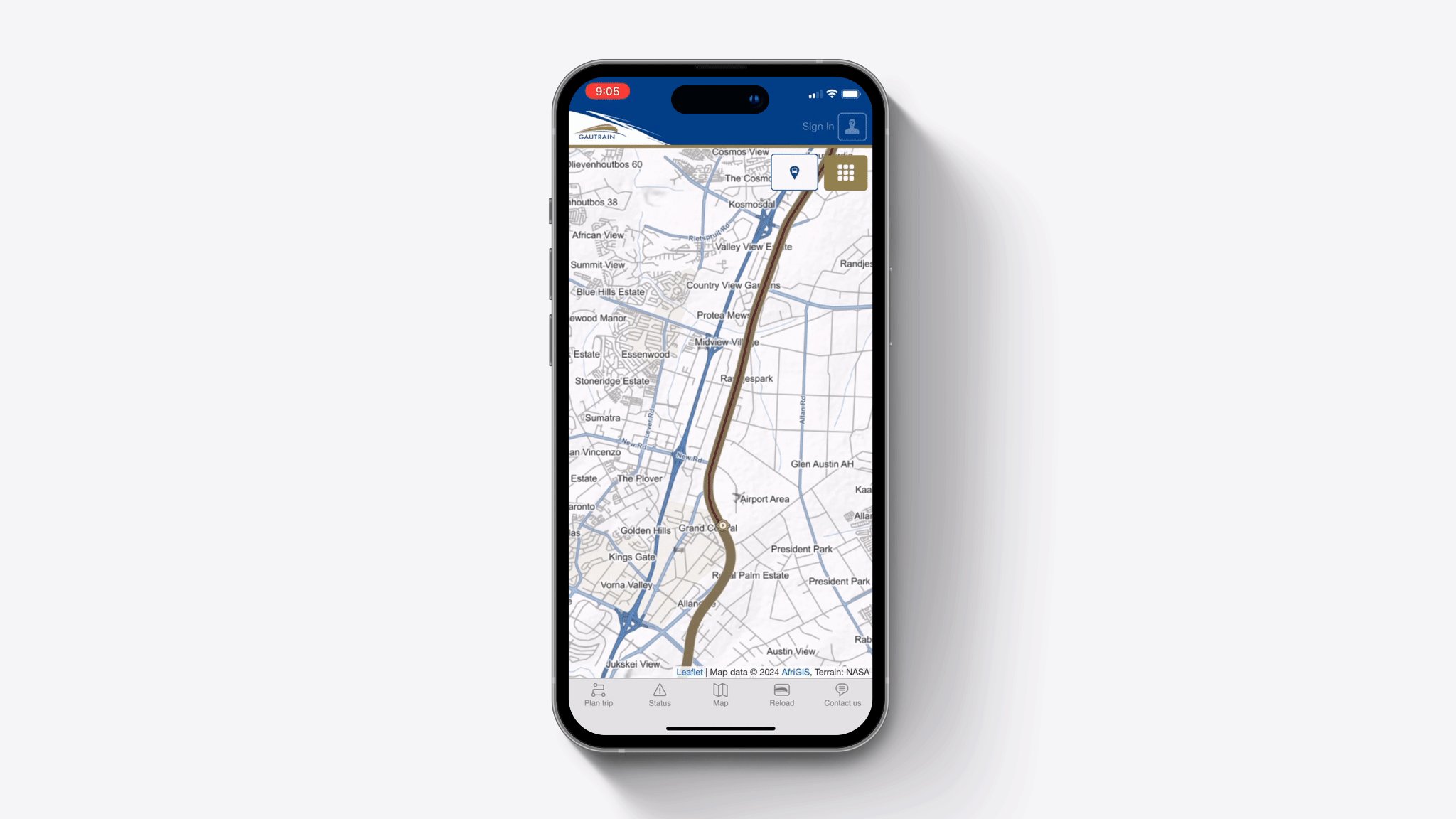
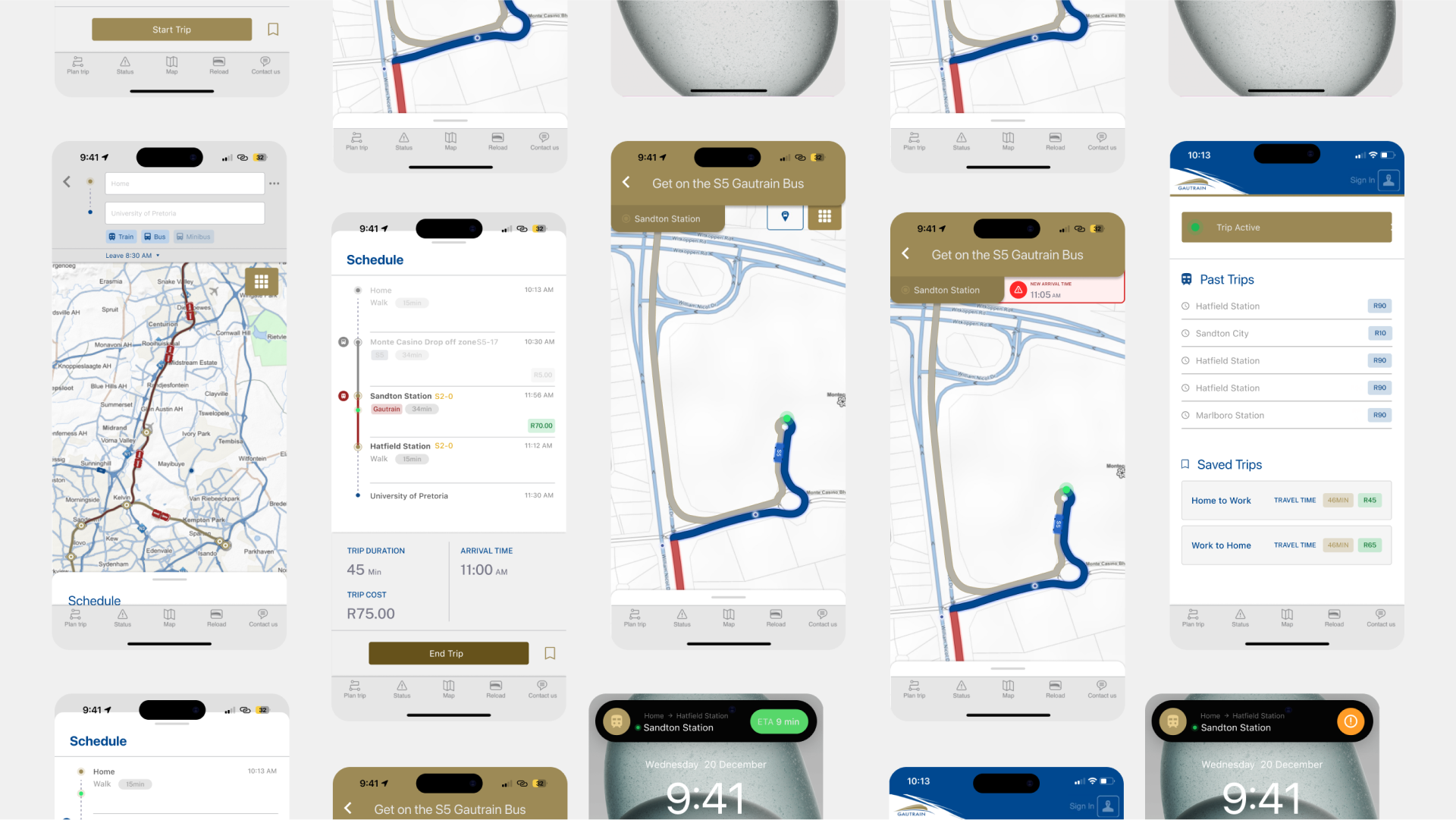
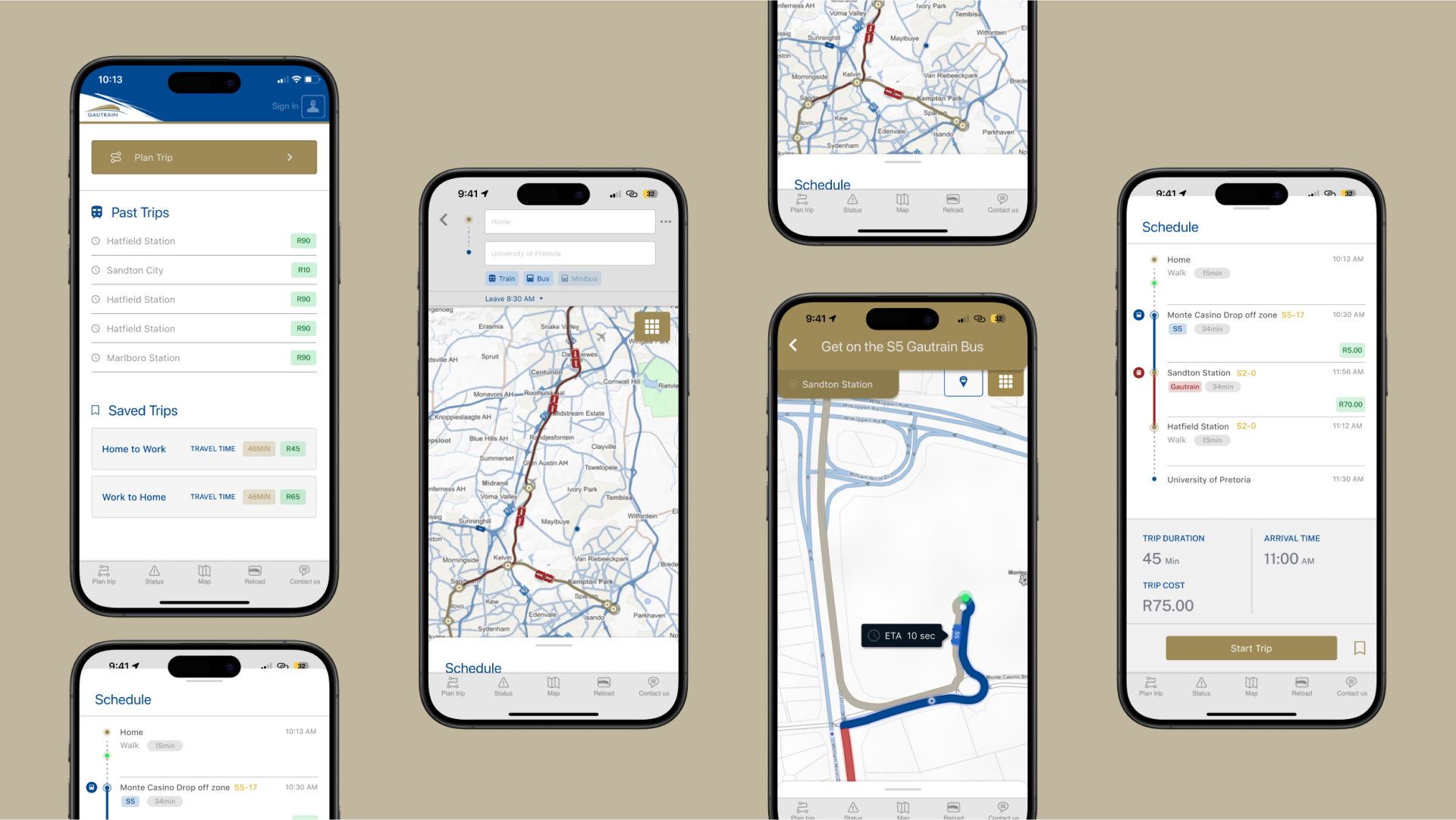
The following image shows you the final visuals and layout of the adjusted features in app:

DELIVER
Testing the Solution
Usability Testing
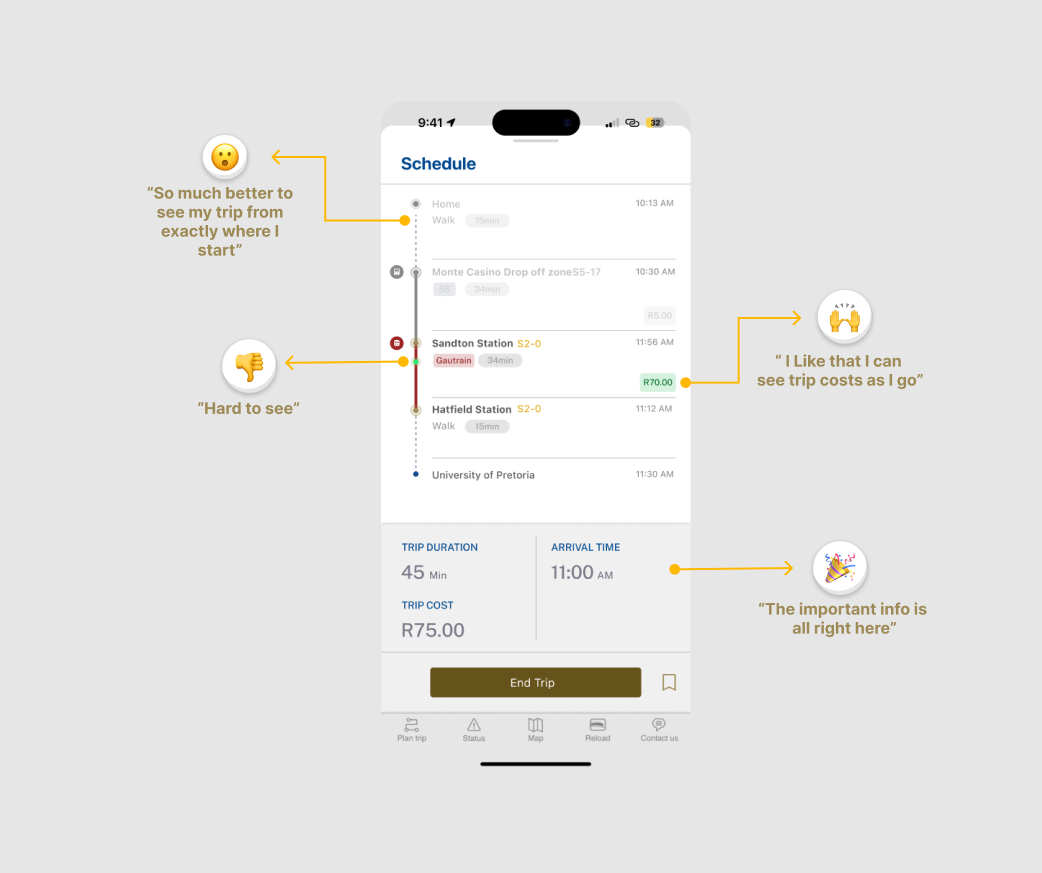
After completing the protoype in Figma, Usability tests were done on Gautrain users to gather feedback on the design solution and it's ability to improve user satisfaction.
User Test Feedback:

OUTCOME
Final Design





REFLECTION
Final Thoughts
#1 Just ask the the user
There a some cases were users know exactly what they want. This was one of those. From the user interviews, majority mentioned that being able to see the bus and train arrive would make the app better.
So including that feature was important in the product strategy.
#2 Stick to the design system
Especially when it comes to components and features that already exist in the app deaign.
#3 Design the UI in order of the user flows
It makes things so much easier to make iterations to the wireframes when you go in the order that the user would go.